本文实例为大家分享了Unity实现颜色渐变滑动条的具体代码,供大家参考,具体内容如下
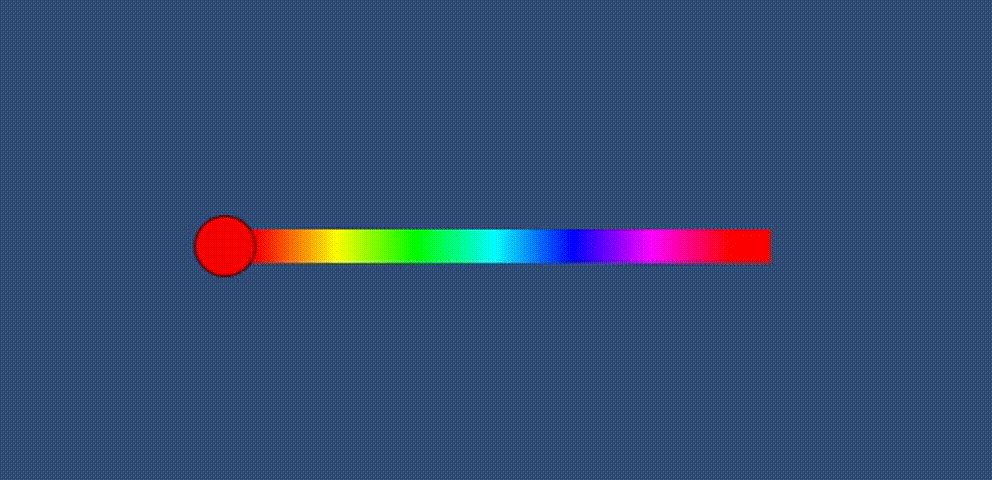
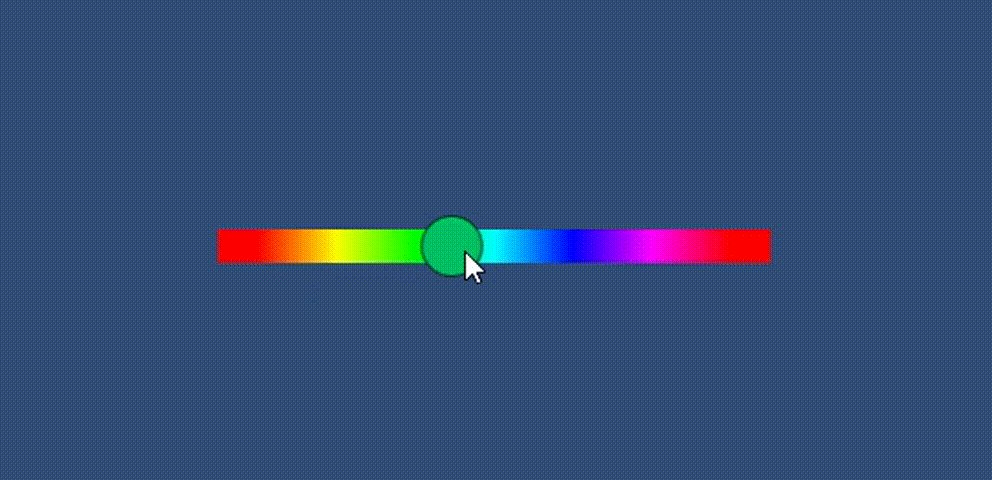
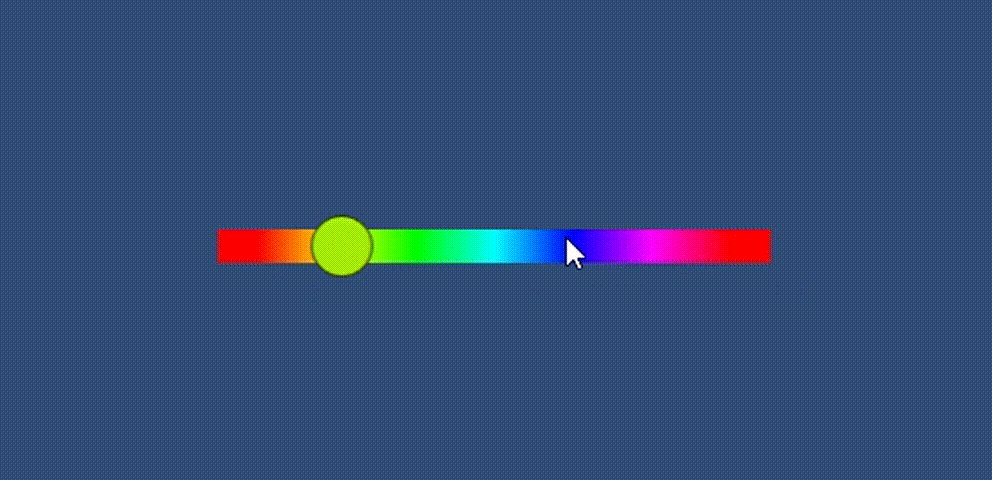
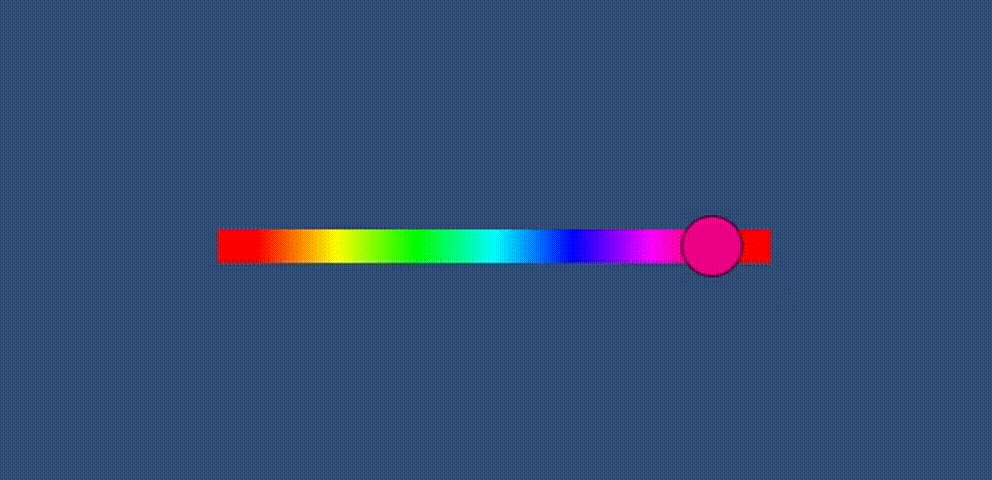
效果展示

代码
直接挂在UGUI Slider上即可
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
using UnityEngine;using UnityEngine.UI;public class ColorFade : MonoBehaviour{ Color[] colors = new Color[]{ new Color(1, 0, 0), new Color(1, 1, 0), new Color(0, 1, 0), new Color(0, 1, 1), new Color(0, 0, 1), new Color(1, 0, 1), new Color(1, 0, 0)}; private Slider slider_color; private Image img_handle; private void Awake() { slider_color = transform.GetComponent<Slider>(); slider_color.onValueChanged.AddListener(OnColorSliderValueChanged); // handle img_handle = slider_color.handleRect.GetComponent<Image>(); img_handle.color = Color.red; // bg var hueTex = new Texture2D(colors.Length, 1); hueTex.SetPixels(colors); hueTex.Apply(); slider_color.transform.Find("Background").GetComponent<Image>().sprite = Sprite.Create(hueTex, new Rect(Vector2.zero, new Vector2(colors.Length, 1)), Vector2.one * 0.5f); // fill slider_color.fillRect.GetComponent<Image>().enabled = false; } private void OnColorSliderValueChanged(float _value) { img_handle.color = Color.HSVToRGB(_value, 1, 1); }} |
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/qq_22955617/article/details/119039442















