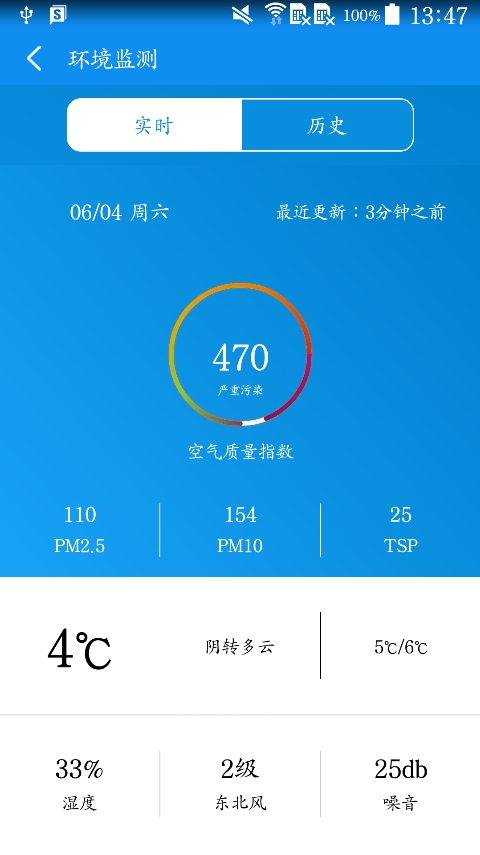
最近做了一个功能,里面涉及到了渐变圆形的需求。就是一个颜色可以渐变的圆环,最后实现的效果如下图:


左图是带渐变效果,右图是不带渐变效果。原理还是绘图,Canvas可以绘制的对象有:弧线(arcs)、填充颜色(argb和color)、 Bitmap、圆(circle和oval)、点(point)、线(line)、矩形(Rect)、图片(Picture)、圆角矩形 (RoundRect)、文本(text)、顶点(Vertices)、路径(path)。通过组合这些对象我们可以画出一些简单有趣的界面出来,但是光有这些功能还是不够的,如果我要画一个仪表盘(数字围绕显示在一个圆圈中)呢? 幸好Android还提供了一些对Canvas位置转换的方法:rorate、scale、translate、skew(扭曲)等,而且它允许你通过获得它的转换矩阵对象(getMatrix方法,不知道什么是转换矩阵?) 直接操作它。这些操作就像是虽然你的笔还是原来的地方画,但是画纸旋转或者移动了,所以你画的东西的方位就产生变化。为了方便一些转换操作,Canvas 还提供了保存和回滚属性的方法(save和restore),比如你可以先保存目前画纸的位置(save),然后旋转90度,向下移动100像素后画一些图形,画完后调用restore方法返回到刚才保存的位置。
话不多说,上代码
核心类:
自定义控件 CircleProgressBar
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
|
package com.jky.mobile_xmxt.view; import android.content.Context;import android.graphics.Canvas;import android.graphics.Color;import android.graphics.Paint;import android.graphics.RectF;import android.graphics.SweepGradient;import android.util.AttributeSet;import android.view.View;import android.view.animation.Animation;import android.view.animation.Transformation; import com.jky.mobile_xmxt.R; import java.text.DecimalFormat; /** * 圆盘计步图表 */public class CircleProgressBar extends View { private RectF mWheelRect = new RectF(); private Paint mDefaultWheelPaint; private Paint mFinishWheelPaint; private Paint mCenterWheelPaint; private Paint mTitlePaint, mStepPaint, mTargetPaint; private float mCircleStrokeWidth; private float mSweepAnglePer; private float mPercent; private int mStepNum, mCurrStepNum; private float pressExtraStrokeWidth; private BarAnimation mAnim; private int mMaxStepNum;// 默认最大步数 private float mTitleY, mStepY, mTargetY; private DecimalFormat mDecimalFormat = new DecimalFormat("#.0");// 格式为保留小数点后一位 public static String GOAL_STEP; public static String PERCENT; public CircleProgressBar(Context context) { super(context); init(null, 0); } public CircleProgressBar(Context context, AttributeSet attrs) { super(context, attrs); init(attrs, 0); } public CircleProgressBar(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); init(attrs, defStyle); } private void init(AttributeSet attrs, int defStyle) { mFinishWheelPaint = new Paint(); mFinishWheelPaint.setColor(Color.rgb(100, 113, 205)); mFinishWheelPaint.setStyle(Paint.Style.STROKE);// 空心 mFinishWheelPaint.setStrokeCap(Paint.Cap.ROUND);// 圆角画笔 mFinishWheelPaint.setAntiAlias(true);// 去锯齿 mCenterWheelPaint = new Paint(); mCenterWheelPaint.setColor(Color.rgb(243, 243, 243)); mCenterWheelPaint.setStyle(Paint.Style.STROKE); mCenterWheelPaint.setStrokeCap(Paint.Cap.ROUND); mCenterWheelPaint.setAntiAlias(true); mDefaultWheelPaint = new Paint(); mDefaultWheelPaint.setColor(Color.rgb(127, 127, 127)); mDefaultWheelPaint.setStyle(Paint.Style.STROKE); mDefaultWheelPaint.setStrokeCap(Paint.Cap.ROUND); mDefaultWheelPaint.setAntiAlias(true); mTitlePaint = new Paint(); mTitlePaint.setAntiAlias(true); mTitlePaint.setColor(Color.WHITE); mStepPaint = new Paint(); mStepPaint.setAntiAlias(true); mStepPaint.setColor(Color.WHITE); mTargetPaint = new Paint(); mTargetPaint.setAntiAlias(true); mTargetPaint.setColor(Color.WHITE); mAnim = new BarAnimation(); } @Override protected void onDraw(Canvas canvas) { canvas.drawArc(mWheelRect, 0, 359, false, mDefaultWheelPaint); canvas.drawArc(mWheelRect, 0, 359, false, mCenterWheelPaint); canvas.drawArc(mWheelRect, 90, mSweepAnglePer, false, mFinishWheelPaint);// canvas.drawText("步数", mWheelRect.centerX() - (mTitlePaint.measureText("步数") / 2), mTitleY,// mTitlePaint); canvas.drawText(mCurrStepNum + "", mWheelRect.centerX() - (mStepPaint.measureText(String.valueOf(mCurrStepNum)) / 2), mStepY, mStepPaint); String description = ""; float percent = getPercent(); if(percent > 0.5){ description ="严重污染"; }else if(percent<0.5){ description ="中等污染"; }else{ description ="普通污染"; } canvas.drawText(description , mWheelRect.centerX() - (mTargetPaint.measureText(description) / 2), mTargetY, mTargetPaint); SweepGradient sweepGradient = new SweepGradient(mWheelRect.centerX(), mWheelRect.centerY(), new int[]{getResources().getColor(R.color.color_environment_severe), getResources().getColor(R.color.color_environment_serious), getResources().getColor(R.color.color_environment_excellent), getResources().getColor(R.color.color_environment_good), getResources().getColor(R.color.color_environment_mild), getResources().getColor(R.color.color_environment_moderate)}, null); mFinishWheelPaint.setShader(sweepGradient); } @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { int height = getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec); int width = getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec); int min = Math.min(width, height);// 获取View最短边的长度 setMeasuredDimension(min, min);// 强制改View为以最短边为长度的正方形 mCircleStrokeWidth = getTextScale(15, min);// 圆弧的宽度 pressExtraStrokeWidth = getTextScale(10, min);// 圆弧离矩形的距离 mWheelRect.set(mCircleStrokeWidth + pressExtraStrokeWidth, mCircleStrokeWidth + pressExtraStrokeWidth, min - mCircleStrokeWidth - pressExtraStrokeWidth, min - mCircleStrokeWidth - pressExtraStrokeWidth);// 设置矩形 mTitlePaint.setTextSize(getTextScale(60, min)); mStepPaint.setTextSize(getTextScale(120, min)); mTargetPaint.setTextSize(getTextScale(40, min)); mTitleY = getTextScale(170, min); mStepY = getTextScale(300, min); mTargetY = getTextScale(380, min); mFinishWheelPaint.setStrokeWidth(mCircleStrokeWidth); mCenterWheelPaint.setStrokeWidth(mCircleStrokeWidth); mDefaultWheelPaint.setStrokeWidth(mCircleStrokeWidth - getTextScale(2, min)); mDefaultWheelPaint.setShadowLayer(getTextScale(10, min), 0, 0, Color.rgb(127, 127, 127));// 设置阴影 } /** * 进度条动画 * * @author Administrator */ public class BarAnimation extends Animation { /** * 每次系统调用这个方法时, 改变mSweepAnglePer,mPercent,stepnumbernow的值, * 然后调用postInvalidate()不停的绘制view。 */ @Override protected void applyTransformation(float interpolatedTime, Transformation t) {// if (interpolatedTime < 1.0f) {// mPercent = Float.parseFloat(mDecimalFormat.format(interpolatedTime * mStepNum * 100f / mMaxStepNum));// 将浮点值四舍五入保留一位小数// mSweepAnglePer = interpolatedTime * mStepNum * 360 / mMaxStepNum;// mCurrStepNum = (int) (interpolatedTime * mStepNum);// } else { mPercent = Float.parseFloat(mDecimalFormat.format(mStepNum * 100f / mMaxStepNum));// 将浮点值四舍五入保留一位小数 if (mPercent > 100.0f) { mPercent = 100.0f; } PERCENT = String.valueOf(mPercent); mSweepAnglePer = mStepNum * 360 / mMaxStepNum; mCurrStepNum = mStepNum;// } requestLayout(); } } public float getPercent() { return mPercent; } /** * 根据控件的大小改变绝对位置的比例 * * @param n * @param m * @return */ public float getTextScale(float n, float m) { return n / 500 * m; } /** * 更新步数和设置一圈动画时间 * * @param stepCount * @param time */ public void update(int stepCount, int time) { this.mStepNum = stepCount; mAnim.setDuration(time); // setAnimationTime(time); this.startAnimation(mAnim); } /** * @param stepNum */ public void setMaxStepNum(int stepNum) { mMaxStepNum = stepNum; GOAL_STEP = String.valueOf(mMaxStepNum); } public void setColor(int color) { mFinishWheelPaint.setColor(color); mStepPaint.setColor(color); } /** * 设置动画时间 * * @param time */ public void setAnimationTime(int time) { mAnim.setDuration(time * mStepNum / mMaxStepNum);// 按照比例设置动画执行时间 } } |
xml引用
|
1
2
3
4
5
6
|
<com.jky.mobile_xmxt.view.CircleProgressBar android:id="@+id/color_progress_view" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="6" /> |
Activity调用方法
|
1
2
3
|
color_progress_view = (CircleProgressBar)view.findViewById(R.id.color_progress_view);color_progress_view.setMaxStepNum(500);color_progress_view.update(470,1000); |
由于和调用其他控件方法类似,姑且省去了很多其他业务逻辑代码,代码不是特别复杂,修改起来也很方便(修改颜色,总量及比例等),所以只粘贴核心相关的代码,希望可以帮助到大家。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/shaoyezhangliwei/article/details/79286218














