本文实例为大家分享了unityshader3实现波浪效果展示的具体代码,供大家参考,具体内容如下
参考链接: 【opengl】shader实例分析(一)-wave
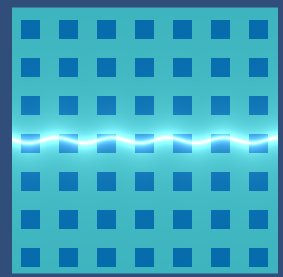
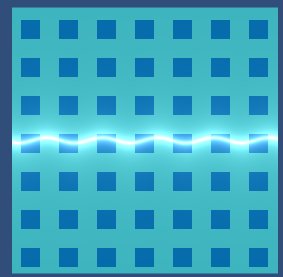
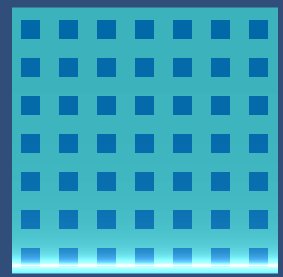
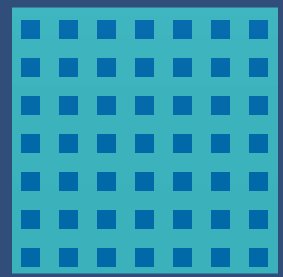
效果图:

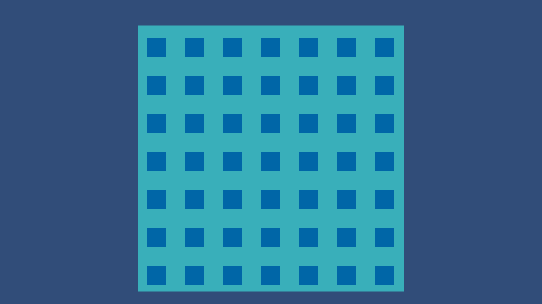
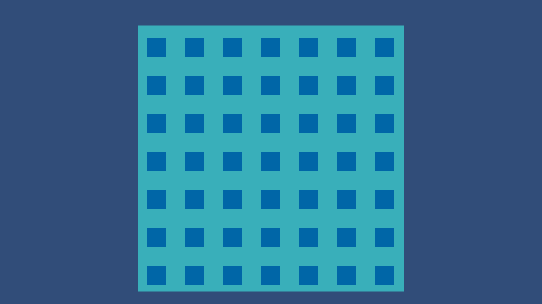
1.首先,实现格子背景图
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
|
shader "custom/curve"{ properties { _backgroundcolor ("backgroundcolor", color) = (1, 1, 1, 1) _backgroundcolor2 ("backgroundcolor2", color) = (0, 0, 0, 1) _space ("space", range(0, 1)) = 0.2 _xoffset ("xoffset", range(-1, 1)) = 0.15 _yoffset ("yoffset", range(-1, 1)) = 0.05 } subshader { pass { cgprogram #pragma vertex vert #pragma fragment frag #include "unitycg.cginc" struct appdata { float4 vertex : position; float2 uv : texcoord0; }; struct v2f { float4 vertex : sv_position; float2 uv : texcoord0; }; //格子背景 fixed4 _backgroundcolor; fixed4 _backgroundcolor2; fixed _space; fixed _xoffset; fixed _yoffset; v2f vert (appdata v) { v2f o; o.vertex = mul(unity_matrix_mvp, v.vertex); o.uv = v.uv; return o; } fixed4 frag (v2f i) : sv_target { //fmod(x, y):x/y的余数,和x有同样的符号 //step(a, x):如果x<a,返回0;如果x>=a,返回1 //得到一个小于_space的余数,即a的范围为[0, _space) fixed a = fmod(i.uv.x + _xoffset, _space); //有1/2概率返回0,有1/2概率返回1,从而形成间隔效果 a = step(0.5 * _space, a); fixed b = fmod(i.uv.y + _yoffset, _space); b = step(0.5 * _space, b); return _backgroundcolor * a * b + _backgroundcolor2 * (1 - a * b); } endcg } }} |

2.在中间添加一条直线
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
|
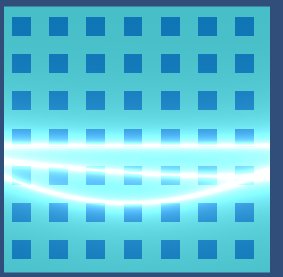
shader "custom/curve"{ properties { _backgroundcolor ("backgroundcolor", color) = (1, 1, 1, 1) _backgroundcolor2 ("backgroundcolor2", color) = (0, 0, 0, 1) _space ("space", range(0, 1)) = 0.2 _xoffset ("xoffset", range(-1, 1)) = 0.15 _yoffset ("yoffset", range(-1, 1)) = 0.05 } subshader { pass { cgprogram #pragma vertex vert #pragma fragment frag #include "unitycg.cginc" struct appdata { float4 vertex : position; float2 uv : texcoord0; }; struct v2f { float4 vertex : sv_position; float2 uv : texcoord0; }; //格子背景 fixed4 _backgroundcolor; fixed4 _backgroundcolor2; fixed _space; fixed _xoffset; fixed _yoffset; v2f vert (appdata v) { v2f o; o.vertex = mul(unity_matrix_mvp, v.vertex); o.uv = v.uv; return o; } fixed4 frag (v2f i) : sv_target { //fmod(x, y):x/y的余数,和x有同样的符号 //step(a, x):如果x<a,返回0;如果x>=a,返回1 //得到一个小于_space的余数,即a的范围为[0, _space) fixed a = fmod(i.uv.x + _xoffset, _space); //有1/2概率返回0,有1/2概率返回1,从而形成间隔效果 a = step(0.5 * _space, a); fixed b = fmod(i.uv.y + _yoffset, _space); b = step(0.5 * _space, b); fixed4 bgcol = _backgroundcolor * a * b + _backgroundcolor2 * (1 - a * b); //范围(1, 51),乘上100是扩大差距(中间最亮其他两边基本不亮),加上1是防止0作为除数,同时确保最中间最亮 float v = abs(i.uv.y - 0.5) * 100 + 1; v = 1 / v; fixed4 linecol = fixed4(v, v, v, 1); return bgcol + linecol; } endcg } }} |

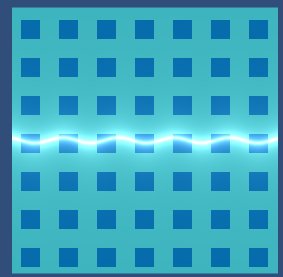
3.直线变曲线
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
|
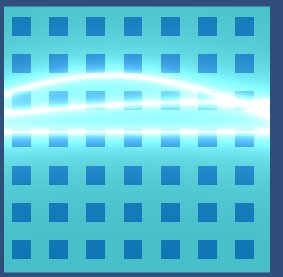
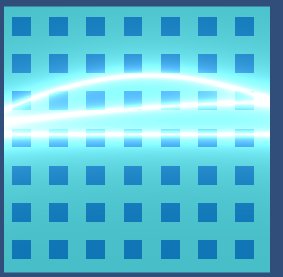
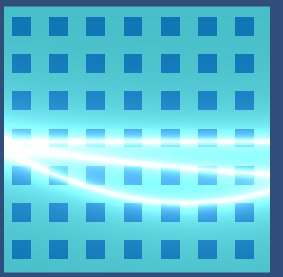
shader "custom/curve"{ properties { //调整背景 _backgroundcolor ("backgroundcolor", color) = (1, 1, 1, 1) _backgroundcolor2 ("backgroundcolor2", color) = (0, 0, 0, 1) _space ("space", range(0, 1)) = 0.2 _xoffset ("xoffset", range(-1, 1)) = 0.15 _yoffset ("yoffset", range(-1, 1)) = 0.05 //调整曲线的波动 _frequency ("frequency", range(0, 100)) = 10//频率 _amplitude ("amplitude", range(0, 1)) = 0.1//振幅 _speed ("speed", range(0, 100)) = 10//速度 } subshader { pass { cgprogram #pragma vertex vert #pragma fragment frag #include "unitycg.cginc" struct appdata { float4 vertex : position; float2 uv : texcoord0; }; struct v2f { float4 vertex : sv_position; float2 uv : texcoord0; }; //格子背景 fixed4 _backgroundcolor; fixed4 _backgroundcolor2; fixed _space; fixed _xoffset; fixed _yoffset; half _frequency; half _amplitude; half _speed; v2f vert (appdata v) { v2f o; o.vertex = mul(unity_matrix_mvp, v.vertex); o.uv = v.uv; return o; } fixed4 frag (v2f i) : sv_target { //fmod(x, y):x/y的余数,和x有同样的符号 //step(a, x):如果x<a,返回0;如果x>=a,返回1 //得到一个小于_space的余数,即a的范围为[0, _space) fixed a = fmod(i.uv.x + _xoffset, _space); //有1/2概率返回0,有1/2概率返回1,从而形成间隔效果 a = step(0.5 * _space, a); fixed b = fmod(i.uv.y + _yoffset, _space); b = step(0.5 * _space, b); fixed4 bgcol = _backgroundcolor * a * b + _backgroundcolor2 * (1 - a * b); //范围(1, 51),乘上100是扩大差距(中间最亮其他两边基本不亮),加上1是防止0作为除数,同时确保最中间最亮 //float y = i.uv.y + sin(_time.y);扫描线效果 float y = i.uv.y + sin(i.uv.x * _frequency + _time.y * _speed) * _amplitude;//可以看成一条y的关于x的方程式 float v = abs(y - 0.5) * 100 + 1; v = 1 / v; fixed4 linecol = fixed4(v, v, v, 1); return bgcol + linecol; } endcg } }} |

注释掉的是扫描线效果:

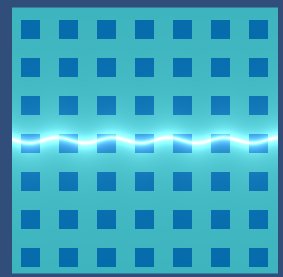
4.多曲线。其实就是for循环,然后在频率和振幅上加些变量,即可形成多条不同的曲线。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
|
shader "custom/curve"{ properties { //调整背景 _backgroundcolor ("backgroundcolor", color) = (1, 1, 1, 1) _backgroundcolor2 ("backgroundcolor2", color) = (0, 0, 0, 1) _space ("space", range(0, 1)) = 0.2 _xoffset ("xoffset", range(-1, 1)) = 0.15 _yoffset ("yoffset", range(-1, 1)) = 0.05 //调整曲线的波动 _frequency ("frequency", range(0, 100)) = 10//频率 _amplitude ("amplitude", range(0, 1)) = 0.1//振幅 _speed ("speed", range(0, 100)) = 10//速度 } subshader { pass { cgprogram #pragma vertex vert #pragma fragment frag #include "unitycg.cginc" struct appdata { float4 vertex : position; float2 uv : texcoord0; }; struct v2f { float4 vertex : sv_position; float2 uv : texcoord0; }; //格子背景 fixed4 _backgroundcolor; fixed4 _backgroundcolor2; fixed _space; fixed _xoffset; fixed _yoffset; half _frequency; half _amplitude; half _speed; v2f vert (appdata v) { v2f o; o.vertex = mul(unity_matrix_mvp, v.vertex); o.uv = v.uv; return o; } fixed4 frag (v2f i) : sv_target { //fmod(x, y):x/y的余数,和x有同样的符号 //step(a, x):如果x<a,返回0;如果x>=a,返回1 //得到一个小于_space的余数,即a的范围为[0, _space) fixed a = fmod(i.uv.x + _xoffset, _space); //有1/2概率返回0,有1/2概率返回1,从而形成间隔效果 a = step(0.5 * _space, a); fixed b = fmod(i.uv.y + _yoffset, _space); b = step(0.5 * _space, b); fixed4 bgcol = _backgroundcolor * a * b + _backgroundcolor2 * (1 - a * b); //范围(1, 51),乘上100是扩大差距(中间最亮其他两边基本不亮),加上1是防止0作为除数,同时确保最中间最亮 //float y = i.uv.y + sin(_time.y);扫描线效果 fixed4 linecol; for(int count = 0;count < 3;count++) { float y = i.uv.y + sin(i.uv.x * _frequency * count * 0.1 + _time.y * _speed) * (_amplitude + count * 0.1);//可以看成一条y的关于x的方程式 y = saturate(y);//重新映射到(0, 1)范围 float v = abs(y - 0.5) * 100 + 1; v = 1 / v; linecol += fixed4(v, v, v, 1);//注意是"+"操作,对颜色进行叠加 } return bgcol + linecol; } endcg } }} |
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/lyh916/article/details/51880609


![C#中static void Main(string[] args) 参数示例详解 C#中static void Main(string[] args) 参数示例详解](/uploads/allimg/211229/13242G025-0-lp.png)













