我们知道,基于devexpress的开发winform的项目界面的时候,gridcontrol控件是经常用来绑定数据的,一般以常规的字符内容为主,有时候也会有图片的显示需要,那么如果显示图片,我们应该如何实现呢?本篇随笔介绍基于原生gridcontrol控件的图片绑定显示操作和基于我封装的分页控件(封装gridcontrol的分页控件)两种图片绑定显示的操作。
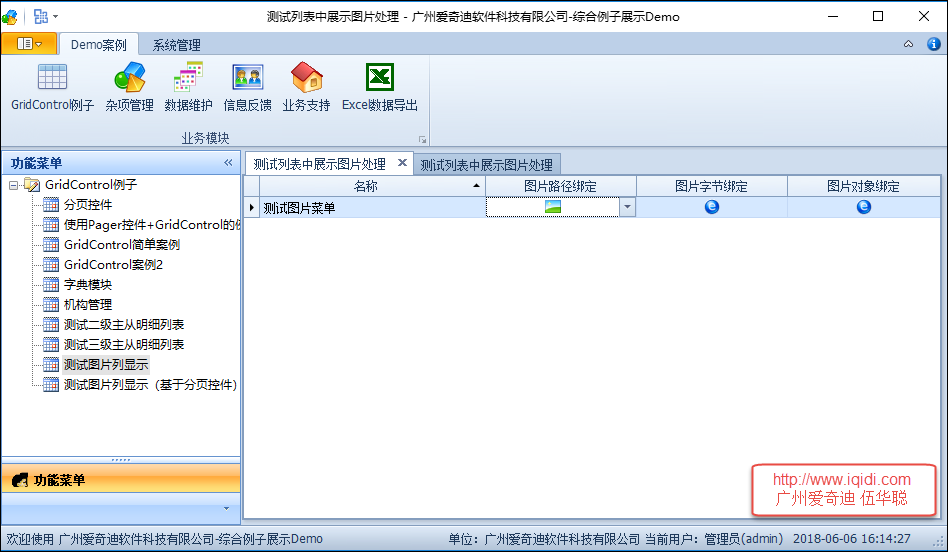
1、基于原生的gridcontrol控件图片绑定

绑定图片,一般我们可以在单元格里面绑定byte[]类型或者image类型,那么控件就会自动显示图片出来,当然我们也可以自定义对图片路径转换为图片然后显示的,不过就是额外需要增加一些处理而已。
本例子针对这三种方式分别进行介绍,图片的绑定操作。
为了方便演示,我们创建一个菜单对象类,然后构建一些数据用于列表的绑定操作,如下代码所示。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
/// <summary> /// 模拟一个菜单的对象,包括各种类型的图片信息 /// </summary> public class menuinfo { /// <summary> /// 编号 /// </summary> public string id { get; set; } /// <summary> /// 图标名称 /// </summary> public string name { get; set; } /// <summary> /// 图片路径 /// </summary> public string imagefilepath {get;set;} /// <summary> /// 图标字节 /// </summary> public virtual byte[] embedicon { get; set; } /// <summary> /// 图标图片对象 /// </summary> public image imageicon { get; set; } /// <summary> /// 构造函数 /// 为了展示的方便,在构造函数里面构造相应的数据 /// </summary> public menuinfo() { this.id = guid.newguid().tostring(); this.name = "测试图片菜单"; this.imagefilepath = path.combine(system.environment.currentdirectory, "app.ico"); if (file.exists(this.imagefilepath)) { this.embedicon = fileutil.filetobytes(this.imagefilepath); this.imageicon = imagehelper.imagefromurl(this.imagefilepath); } } |
创建gridcolumn的时候,我们可以利用gridview的扩展函数createcolumn进行创建几个不同的列,如下代码所示。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
public partial class frmrepositoryitemimageedit : baseform { public frmrepositoryitemimageedit() { initializecomponent(); creategridview(); } /// <summary> /// 创建gridview1列表所需显示的列 /// </summary> private void creategridview() { //创建一个隐藏的id列 this.gridview1.createcolumn("id", "id").visible = false; //串一个名称的列,并指定宽度 this.gridview1.createcolumn("name", "名称", 150); //创建一个图片路径的列,并指定它的编辑控件类型为repositoryitemimageedit //并为这个列实现parseeditvalue的方法,用于解析路径为具体的图片显示 this.gridview1.createcolumn("imagefilepath", "图片路径绑定", 100).createimageedit().parseeditvalue += (s, e) => { if (e.value != null && e.value is string && e.value.tostring() != string.empty) { e.value = image.fromfile(string.concat(e.value)); e.handled = true; } }; //创建图片字节的列,用于显示图片 this.gridview1.createcolumn("embedicon", "图片字节绑定", 100); //创建图片对象的列,用于显示图片 this.gridview1.createcolumn("imageicon", "图片对象绑定", 100); } |
上面代码是创建gridview所需要显示的列信息,那么我们准备好数据源绑定到列表控件上就可以了,如下代码所示。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
/// <summary>/// 绑定列表数据/// </summary>private void binddata(){ //构造只有一个记录的集合 list<menuinfo> menulist = new list<menuinfo>() { new menuinfo() }; //绑定数据源到列表控件上 this.gridcontrol1.datasource = menulist;} |
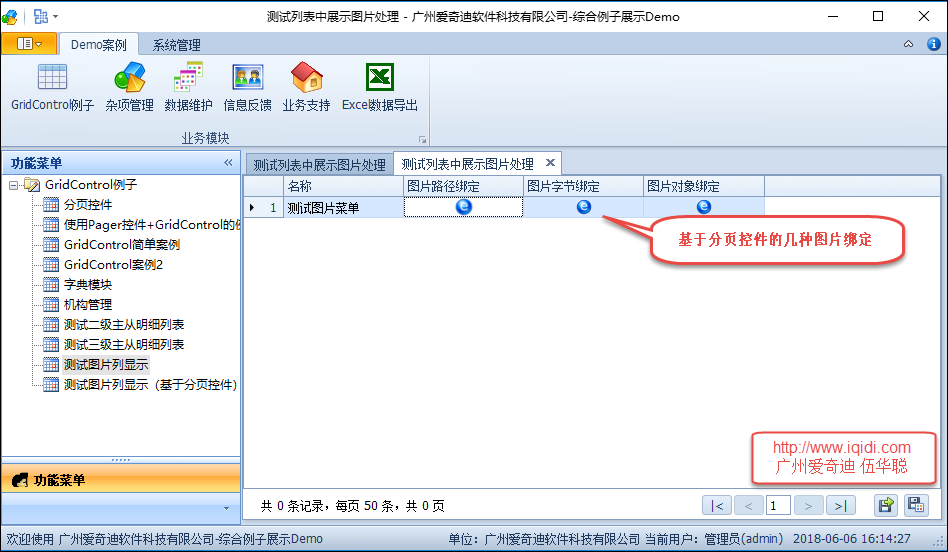
2、基于分页控件的图片绑定

很多时候,我们需要对数据库的数据进行分页显示,以提高显示的速度和效率,那么利用分页控件就可以获得很多这样统一的界面和高效率显示数据的好处,基于分页控件的处理本质上和上面的过程差不多,不过处理的代码需要变化一下,从而可以正常的实现图片绑定显示操作。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
|
/// <summary> /// 基于分页控件的图片显示案例 /// </summary> public partial class frmrepositoryitemimageedit2 : baseform { public frmrepositoryitemimageedit2() { initializecomponent(); creategridview(); } /// <summary> /// 创建gridview1列表所需显示的列 /// </summary> private void creategridview() { this.wingridviewpager1.onpagechanged += new eventhandler(wingridviewpager1_onpagechanged); this.wingridviewpager1.onrefresh += new eventhandler(wingridviewpager1_onrefresh); this.wingridviewpager1.appendedmenu = this.contextmenustrip1; this.wingridviewpager1.showlinenumber = true; this.wingridviewpager1.bestfitcolumnwith = false;//是否设置为自动调整宽度,false为不设置 this.wingridviewpager1.gridview1.datasourcechanged += new eventhandler(gridview1_datasourcechanged); } /// <summary> /// 绑定数据后,分配各列的宽度 /// </summary> private void gridview1_datasourcechanged(object sender, eventargs e) { //对图片路径的列,重新使用repositoryitempictureedit类型 //然后对该列的控件的parseeditvalue和formateditvalue函数进行实现,从而实现路径到图片的显示 var edit = this.wingridviewpager1.gridview1.columns.columnbyfieldname("imagefilepath").createpictureedit(); edit.parseeditvalue += (s, se) => { if (se.value != null && se.value.gettype() == typeof(string) && se.value.tostring() != string.empty) { if (file.exists(string.concat(se.value))) { var picture = imagehelper.imagefromurl(string.concat(se.value)); se.value = picture; se.handled = true; } } }; edit.formateditvalue += (s, se) => { if (file.exists(string.concat(se.value))) { var picture = imagehelper.imagefromurl(string.concat(se.value)); se.value = picture; se.handled = true; } }; if (this.wingridviewpager1.gridview1.columns.count > 0 && this.wingridviewpager1.gridview1.rowcount > 0) { //统一设置100宽度 foreach (devexpress.xtragrid.columns.gridcolumn column in this.wingridviewpager1.gridview1.columns) { column.width = 120; } //可特殊设置特别的宽度 gridview gridview = this.wingridviewpager1.gridview1; if (gridview != null) { //gridview.setgridcolumwidth("note", 200); } } } |
而在分页控件的数据绑定的时候,我们指定列名的中文名即可,如下代码所示
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
/// <summary> /// 绑定列表数据 /// </summary> private void binddata() { #region 添加别名解析 this.wingridviewpager1.displaycolumns = "name,imagefilepath,embedicon,imageicon"; this.wingridviewpager1.addcolumnalias("id", "编号"); this.wingridviewpager1.addcolumnalias("name", "名称"); this.wingridviewpager1.addcolumnalias("imagefilepath", "图片路径绑定"); this.wingridviewpager1.addcolumnalias("embedicon", "图片字节绑定"); this.wingridviewpager1.addcolumnalias("imageicon", "图片对象绑定"); this.wingridviewpager1.gridview1.optionsbehavior.editable = true; this.wingridviewpager1.gridview1.optionsbehavior.readonly = false; #endregion //构造只有一个记录的集合 list<menuinfo> menulist = new list<menuinfo>() { new menuinfo() }; this.wingridviewpager1.datasource = menulist; } |
以上就是基于gridcontrol控件上绑定图片的几种操作方式,方便我们在项目中参考使用。希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:http://www.cnblogs.com/wuhuacong/p/9145765.html













