一、先用path画一下轮廓
|
1
2
3
4
5
6
7
|
<path stroke="red" strokethickness="1" margin="10" strokedashcap="round"> <path.data> <geometrygroup> <pathgeometry figures="m 4,40 a 16,13 0 1 1 10,45 l 3,48 z" /> </geometrygroup> </path.data></path> |
|
1
2
3
4
5
6
7
8
9
10
|
<path stroke="red" strokethickness="1" strokedashcap="round" margin="50"> <path.data> <geometrygroup> <pathgeometry figures="m 12,30 a 6,10 0 1 1 18,30 l 30,40 l 30,45 l 0,45 l 0,40z" /> <pathgeometry figures="m 25,25 l 35,25"/> <pathgeometry figures="m 28,30 l 35,30"/> <pathgeometry figures="m 32,35 l 35,35"/> </geometrygroup> </path.data></path> |
路径图如下

二、将路径应用的样式里
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
|
<!--聊天按钮的样式--><style x:key="chatstyle" targettype="{x:type radiobutton}"> <setter property="focusvisualstyle" value="{staticresource buttonfocusvisual}"/> <setter property="background" value="transparent"/> <setter property="borderbrush" value="transparent"/> <setter property="borderthickness" value="0"/> <setter property="foreground" value="{dynamicresource {x:static systemcolors.controltextbrushkey}}"/> <setter property="horizontalcontentalignment" value="center"/> <setter property="verticalcontentalignment" value="center"/> <setter property="padding" value="1"/> <setter property="template"> <setter.value> <controltemplate targettype="{x:type radiobutton}"> <border> <path x:name="btnpath" strokethickness="1" stroke="gray" fill="#ff3e3e40"> <path.data> <geometrygroup> <pathgeometry figures="m 4,40 a 16,13 0 1 1 10,45 l 3,48 z" /> </geometrygroup> </path.data> </path> </border> <controltemplate.triggers> <trigger property="ischecked" value="true"> <setter property="fill" value="#ff14d212" targetname="btnpath"/> <setter property="stroke" value="#ff14d212" targetname="btnpath"/> </trigger> <trigger property="ismouseover" value="true"> <setter property="stroke" value="white" targetname="btnpath"/> </trigger> <multitrigger> <multitrigger.conditions> <condition property="ischecked" value="true"/> <condition property="ismouseover" value="true"/> </multitrigger.conditions> <multitrigger.setters> <setter property="stroke" value="#ff14d212" targetname="btnpath"/> </multitrigger.setters> </multitrigger> </controltemplate.triggers> </controltemplate> </setter.value> </setter></style><!--通讯录的样式--><style x:key="friendstyle" targettype="{x:type radiobutton}"> <setter property="focusvisualstyle" value="{staticresource buttonfocusvisual}"/> <setter property="background" value="transparent"/> <setter property="borderbrush" value="transparent"/> <setter property="borderthickness" value="0"/> <setter property="foreground" value="{dynamicresource {x:static systemcolors.controltextbrushkey}}"/> <setter property="horizontalcontentalignment" value="center"/> <setter property="verticalcontentalignment" value="center"/> <setter property="padding" value="1"/> <setter property="template"> <setter.value> <controltemplate targettype="{x:type radiobutton}"> <border> <path x:name="btnpath" strokethickness="1" stroke="gray" fill="#ff3e3e40"> <path.data> <geometrygroup> <pathgeometry figures="m 12,30 a 6,10 0 1 1 18,30 l 30,40 l 30,45 l 0,45 l 0,40z" /> <pathgeometry figures="m 25,25 l 35,25"/> <pathgeometry figures="m 28,30 l 35,30"/> <pathgeometry figures="m 32,35 l 35,35"/> </geometrygroup> </path.data> </path> </border> <controltemplate.triggers> <trigger property="ischecked" value="true"> <setter property="fill" value="#ff14d212" targetname="btnpath"/> <setter property="stroke" value="#ff14d212" targetname="btnpath"/> </trigger> <trigger property="ismouseover" value="true"> <setter property="stroke" value="white" targetname="btnpath"/> </trigger> <multitrigger> <multitrigger.conditions> <condition property="ischecked" value="true"/> <condition property="ismouseover" value="true"/> </multitrigger.conditions> <multitrigger.setters> <setter property="stroke" value="#ff14d212" targetname="btnpath"/> </multitrigger.setters> </multitrigger> </controltemplate.triggers> </controltemplate> </setter.value> </setter></style> |
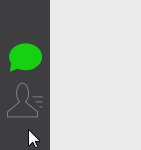
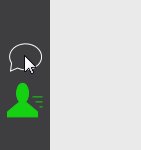
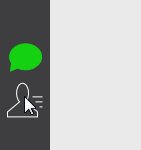
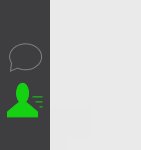
看下效果图

注意要点有几个:
1、path原来必须要有填充,也就是说fill必须要有值,否则会认为是透明,点击不到。
2、一定要设置multitrigger,否则当button被选中的时候,鼠标划过,依然会变白色。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:http://www.cnblogs.com/ZXdeveloper/archive/2016/10/25/5997372.html













