wpf换肤的设计原理,利用资源字典为每种皮肤资源添加不同的样式,在后台切换皮肤资源文件。
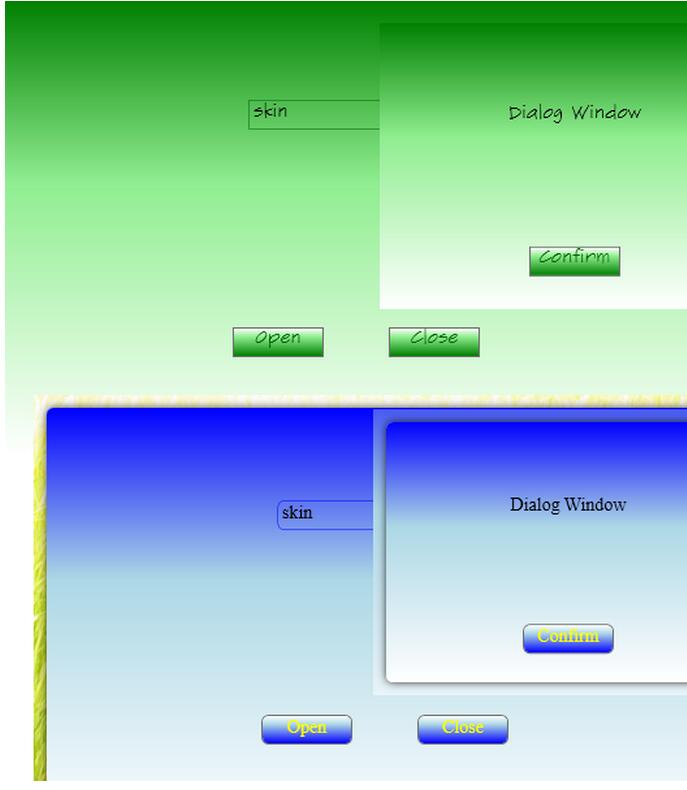
截图

上图中,第一张图采用规则样式,第二张图采用不规则样式,截图的时候略有瑕疵。
资源字典
规则样式资源skin.regularstyle.xaml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
|
<resourcedictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <!--window样式--> <style x:key="windowstyle" targettype="window"> <setter property="template"> <setter.value> <controltemplate targettype="window"> <border borderbrush="{templatebinding borderbrush}" borderthickness="{templatebinding borderthickness}"> <border.background> <lineargradientbrush startpoint="0,0" endpoint="0,1"> <gradientstop color="green" offset="0"></gradientstop> <gradientstop color="lightgreen" offset="0.4"></gradientstop> <gradientstop color="white" offset="1"></gradientstop> </lineargradientbrush> </border.background> <contentpresenter></contentpresenter> </border> </controltemplate> </setter.value> </setter> </style> <!--button样式--> <style targettype="button"> <setter property="width" value="70"></setter> <setter property="height" value="23"></setter> <setter property="template"> <setter.value> <controltemplate targettype="button"> <border name="bdr" cursor="arrow" borderbrush="{templatebinding borderbrush}" borderthickness="{templatebinding borderthickness}"> <border.background> <lineargradientbrush startpoint="0,0" endpoint="0,1"> <gradientstop color="white" offset="0"></gradientstop> <gradientstop color="lightgreen" offset="0.3"></gradientstop> <gradientstop color="green" offset="1"></gradientstop> </lineargradientbrush> </border.background> <textblock name="tbk" background="transparent" foreground="darkgreen" textalignment="center" text="{templatebinding content}"></textblock> </border> <controltemplate.triggers> <trigger property="ismouseover" value="true"> <setter targetname="bdr" property="background"> <setter.value> <lineargradientbrush startpoint="0,0" endpoint="0,1"> <gradientstop color="lightgreen" offset="0"></gradientstop> <gradientstop color="green" offset="1"></gradientstop> </lineargradientbrush> </setter.value> </setter> <setter targetname="tbk" property="foreground" value="white"></setter> </trigger> </controltemplate.triggers> </controltemplate> </setter.value> </setter> </style> <!--textbox样式--> <style targettype="textbox"> <setter property="fontfamily" value="sketchflow print"/> <setter property="fontsize" value="14"/> <setter property="template"> <setter.value> <controltemplate targettype="textbox"> <border borderbrush="darkgreen" borderthickness="0.5"> <scrollviewer x:name="part_contenthost" focusable="false" horizontalscrollbarvisibility="hidden" verticalscrollbarvisibility="hidden"></scrollviewer> </border> </controltemplate> </setter.value> </setter> </style> <!--contextmenu样式--> <style targettype="contextmenu"> <setter property="template"> <setter.value> <controltemplate targettype="contextmenu"> <border borderbrush="green" borderthickness="1"> <itemspresenter/> </border> </controltemplate> </setter.value> </setter> </style> <!--menuitem样式--> <style targettype="menuitem"> <setter property="template"> <setter.value> <controltemplate targettype="menuitem"> <border name="border" background="lightgreen" borderthickness="0"> <textblock name="tbk" background="transparent" padding="5,5" text="{templatebinding header}"></textblock> </border> <controltemplate.triggers> <trigger property="ismouseover" value="true"> <setter targetname="border" property="background" value="green"></setter> <setter targetname="tbk" property="foreground" value="white"></setter> </trigger> </controltemplate.triggers> </controltemplate> </setter.value> </setter> </style> <!--textblock样式--> <style targettype="textblock"> <setter property="fontfamily" value="sketchflow print"/> <setter property="fontsize" value="14"/> </style></resourcedictionary>不规则样式资源skin.roundedcornerstyle.xaml<resourcedictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <!--window样式--> <style x:key="windowstyle" targettype="window"> <setter property="template"> <setter.value> <controltemplate targettype="window"> <grid margin="10"> <rectangle fill="{dynamicresource {x:static systemcolors.windowbrushkey}}" radiusx="5" radiusy="5"> <rectangle.effect> <dropshadoweffect blurradius="10" color="black" direction="0" opacity="0.8" renderingbias="performance" shadowdepth="0"/> </rectangle.effect> </rectangle> <border borderbrush="{templatebinding borderbrush}" borderthickness="{templatebinding borderthickness}" snapstodevicepixels="true" cornerradius="5"> <border.background> <lineargradientbrush startpoint="0,0" endpoint="0,1"> <gradientstop color="blue" offset="0"></gradientstop> <gradientstop color="lightblue" offset="0.4"></gradientstop> <gradientstop color="white" offset="1"></gradientstop> </lineargradientbrush> </border.background> <contentpresenter></contentpresenter> </border> </grid> </controltemplate> </setter.value> </setter> </style> <!--button样式--> <style targettype="button"> <setter property="width" value="70"></setter> <setter property="height" value="23"></setter> <setter property="template"> <setter.value> <controltemplate targettype="button"> <border name="bdr" cornerradius="5" cursor="hand" borderbrush="{templatebinding borderbrush}" borderthickness="{templatebinding borderthickness}"> <textblock name="tbk" background="transparent" foreground="yellow" textalignment="center" text="{binding relativesource={relativesource templatedparent},path=content}"></textblock> <border.background> <lineargradientbrush startpoint="0,0" endpoint="0,1"> <gradientstop color="white" offset="0"></gradientstop> <gradientstop color="lightblue" offset="0.3"></gradientstop> <gradientstop color="blue" offset="1"></gradientstop> </lineargradientbrush> </border.background> </border> <controltemplate.triggers> <trigger property="ismouseover" value="true"> <setter targetname="bdr" property="background"> <setter.value> <lineargradientbrush startpoint="0,0" endpoint="0,1"> <gradientstop color="lightblue" offset="0"></gradientstop> <gradientstop color="blue" offset="1"></gradientstop> </lineargradientbrush> </setter.value> </setter> <setter targetname="tbk" property="foreground" value="lightyellow"></setter> </trigger> </controltemplate.triggers> </controltemplate> </setter.value> </setter> </style> <!--textbox样式--> <style targettype="textbox"> <setter property="fontfamily" value="times new roman"></setter> <setter property="fontsize" value="14"></setter> <setter property="template"> <setter.value> <controltemplate targettype="textbox"> <border borderbrush="blue" borderthickness="0.5" cornerradius="5"> <scrollviewer x:name="part_contenthost" focusable="false" horizontalscrollbarvisibility="hidden" verticalscrollbarvisibility="hidden"></scrollviewer> </border> </controltemplate> </setter.value> </setter> </style> <!--contextmenu样式--> <style targettype="contextmenu"> <setter property="template"> <setter.value> <controltemplate targettype="contextmenu"> <border cornerradius="5" borderbrush="blue" borderthickness="1"> <itemspresenter/> </border> </controltemplate> </setter.value> </setter> </style> <!--menuitem样式--> <style targettype="menuitem"> <setter property="template"> <setter.value> <controltemplate targettype="menuitem"> <border name="border" background="lightskyblue" borderthickness="0" cornerradius="5"> <textblock name="tbk" background="transparent" padding="5,5" text="{templatebinding header}"></textblock> </border> <controltemplate.triggers> <trigger property="ismouseover" value="true"> <setter targetname="border" property="background" value="blueviolet"></setter> <setter targetname="tbk" property="foreground" value="white"></setter> </trigger> </controltemplate.triggers> </controltemplate> </setter.value> </setter> </style> <!--textblock样式--> <style targettype="textblock"> <setter property="fontfamily" value="times new roman"/> <setter property="fontsize" value="14"/> </style></resourcedictionary> |
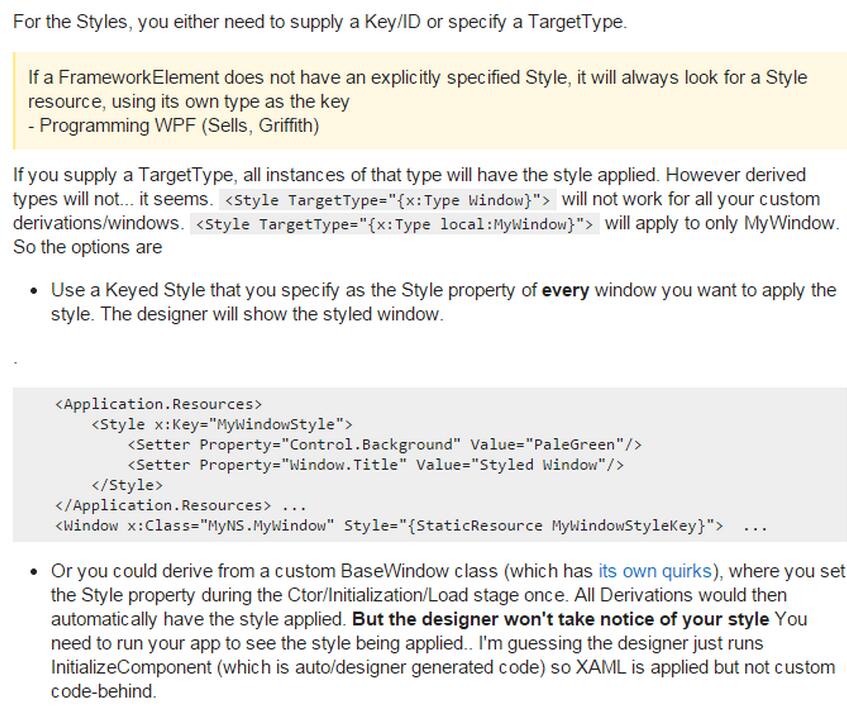
仔细观察上面定义的样式,你会发现在定义window样式的时候指定了key,其他的control样式却没有指定key。大家都知道,如果没有给style指定key,那么这个style会应用到所有目标类型(targettype)为指定类型的control。请看下面一段文字:

因为在换肤的过程中,需要动态加载window的样式,所以用dynamicresource作绑定style="{dynamicresource windowstyle}"。
app.xaml
程序运行的时候,默认加载规则样式的皮肤。
|
1
2
3
4
5
6
7
|
<application.resources> <resourcedictionary> <resourcedictionary.mergeddictionaries> <resourcedictionary source="dictionary\skin.regularstyle.xaml"></resourcedictionary> </resourcedictionary.mergeddictionaries> </resourcedictionary> </application.resources> |
后台代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
/// <summary> /// menuitem的执行方法 /// </summary> /// <param name="parameter"></param> private void relaymenuitemevent(object parameter) { if (parameter.tostring() == regularstyle) { changeskinresource(skins[0]); } else if (parameter.tostring() == roundedcornerstyle) { changeskinresource(skins[1]); } } /// <summary> /// 更换皮肤资源 /// </summary> /// <param name="skin"></param> private void changeskinresource(resourcedictionary skin) { if (application.current.resources.mergeddictionaries[0].source.isabsoluteuri) { if (application.current.resources.mergeddictionaries[0].source.originalstring != skin.source.originalstring) { application.current.resources.mergeddictionaries[0] = skin; } } else { if (application.current.resources.mergeddictionaries[0].source.originalstring.tostring('\\') != skin.source.originalstring.tostring('/')) { application.current.resources.mergeddictionaries[0] = skin; } } } |
运行的时候在mainwindow上右键选择皮肤样式,就可以换肤了。
源码下载:wpfskin.rar
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。













