1、获取url中参数code; 根据code 获取openid;调用后台接口获取openid 。
参考文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140842
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
function geturlkey(name){//获取url 参数 return decodeuricomponent((new regexp('[?|&]'+name+'='+'([^&;]+?)(&|#|;|$)').exec(location.href)||[,""])[1].replace(/\+/g,'%20'))||null; } function getcodeapi(state){//获取code let urlnow=encodeuricomponent(window.location.href); let scope='snsapi_base'; //snsapi_userinfo //静默授权 用户无感知 let appid='wx4cc5d5c123123123'; let url=`https://open.weixin.qq.com/connect/oauth2/authorize?appid=${appid}&redirect_uri=${urlnow}&response_type=code&scope=${scope}&state=${state}#wechat_redirect`; window.location.replace(url);}//注意代码放置位置export default { created(){ let code=geturlkey("code");//获取url参数code if(code){ //拿到code, code传递给后台接口换取opend getopenidapi(code).then(res=>{ console.log(res); }).catch(res=>{}) }else{ getcodeapi("123"); } }} |
补充知识:vue 微信公众号支付 jssdk jsapi实现微信支付(完整版)
是自己项目里支付功能测试成功后的代码参考,希望能帮助到曾和我一样想找到有效参考借鉴的朋友们,
废话不多说,直接讲具体的操作规程及完整代码
代码部份:
一、vue的环境配置:
1. 先在当前项目的命令行工具里安装npm install weixin-jsapi
2. 在当前支付页面引用该weixin-jsapi
import wx from 'weixin-jsapi'
二、调用后台接口,正式使用jssdk:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
|
created(){ this.userid = json.parse(cookie.get("user")).id;//这是在我页面需要获取的userid,不需要的可自行删悼,不在支付代码范围 this.getconfig();,},methods: { getconfig(){ console.log(window.location.href); var url = window.location.href; this.$http.post('**此处写后台提供获取jsapi相关配置的接口**',{ encodeurl:encrypt(url.split("#")[0]) //直接丢弃#及后面的字符串 注意这里encrypt因为我的项目里使用了ase加密解密,所以这么写的 }) .then(function(response) { if(response.data.flag == true){ var data = json.parse(decrypt(response.data.data));//将解密后的字符串转为对象 decrypt这里是解密,不需要的就直接过滤悼 console.log(data); //下列的data.均为后台接口返回的字段,比如我的项里里返回的是 appid,timestamp,noncestr,signature wx.config({ debug: ture,//这里一般在测试阶段先用ture,等打包给后台的时候就改回false, appid: data.appid, timestamp: data.timestamp, noncestr: data.noncestr, signature: data.signature, jsapilist: ['choosewxpay'] }) wx.ready(function(){ wx.checkjsapi({ jsapilist: ['choosewxpay'], success:function(res){ console.log("seccess") console.log(res) }, fail:function(res){ console.log("fail"); console.log(res) } }) }) }else{ toast({ message: response.data.detailmsg }); } }).catch(function(error){ toast({//提示引用的是mint-ui里toast message: '获取config失败,请重试' }); }); }, //报名缴费 ( 支付按钮绑定@click="toapply()"事件) toapply(id){ var $this = this; this.$http.post('**此处写后台提供的获取支付json数据接口**',{ encodestr:encrypt(id)//项目里的加密 }) .then(function(response) { if(response.data.flag == true){ var data = json.parse(decrypt(response.data.data));//将解密后的字符串转为对象 console.log(data); wx.ready(function(){ wx.choosewxpay({ appid:data.appid, timestamp: data.timestamp, // 支付签名时间戳,注意微信jssdk中的所有使用timestamp字段均为小写。但最新版的支付后台生成签名使用的timestamp字段名需大写其中的s字符 noncestr: data.noncestr, // 支付签名随机串,不长于 32 package: data.package, // 统一支付接口返回的prepay_id参数值,提交格式如:prepay_id=\*\*\*) signtype: data.signtype, // 签名方式,默认为'sha1',使用新版支付需传入'md5' paysign: data.paysign, // 支付签名 success: function (res) { //跳转到支付成功页面有这个页面 $this.$router.push({ path: "/success_page", name:"success_page" }) console.log(res); }, cancel: function (res) {//提示引用的是mint-ui里toast toast('已取消支付'); }, fail: function (res) { toast('支付失败,请重试'); } }) }) }else{ toast({ message: '获取支付信息失败,请重试', }); } }).catch(function(error){ toast({ message: '获取订单信息失败,请重试', }); console.log(error); }); },} |
这里代码部份完成后,就支付测试看看提示,如若弹出以下提示说明签名是正确的

二、商户和公众号后台配置
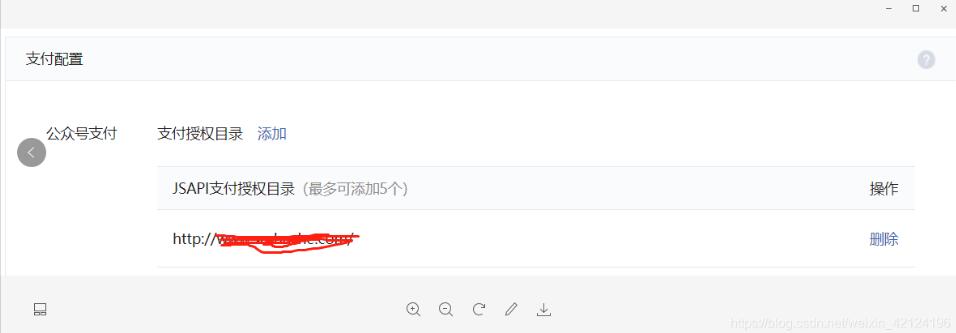
1.先去商户号后台里配置url域名:商户平台–>产品中心–>开发配置

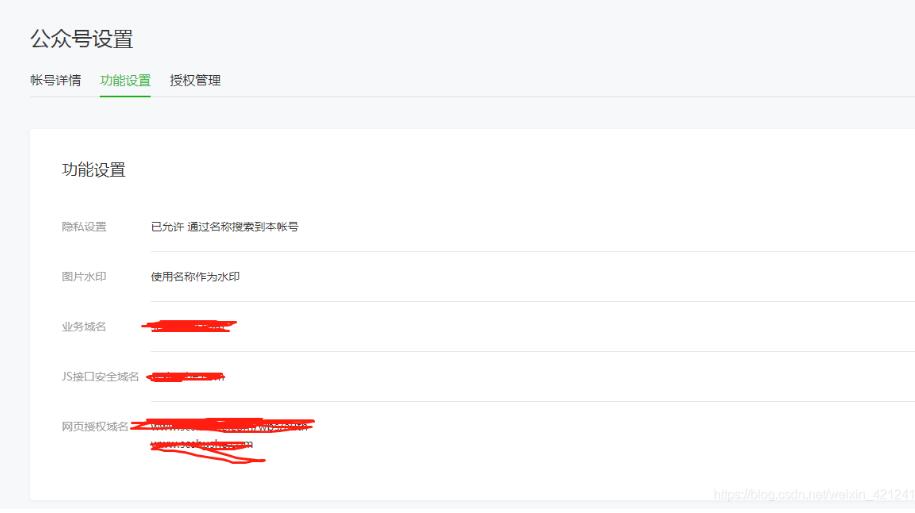
然后到微信公众号后台,公众号设置/功能设置里配置url域名
ps:这里要与商户后台里的配置域名同步

代码和配置都完成后,测试结果如下:

最后,讲讲我在支付过程中遇到的问题:
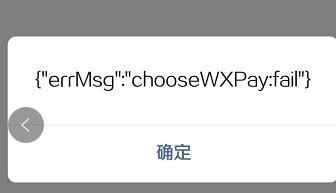
因为微信支付众所周知的测试麻烦,我是直接完成代码后打包给后台发布正式环境测试的,测试过程中一直出现以下的弹窗提示信息:

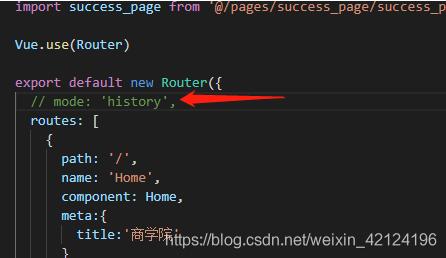
排除法,代码里的签名没有bug的情况下,还一直出现这个提示,那就只有一个问题,url路径配置,网上查了很多说url路径中不能带# ,说是需要把把路由的hash模式改为hostry模式,如下:

还说让后台也需要做去悼#相应的改动,按这个方法打包给后台测试 ,结果页面就出现404了,行不通,所以我是利用处理如下:
url.split("#")[0]直接丢弃#及后面的字符串
后台没有作#处理,后面就发现我们是商户后台没有配置url域名这个问题,是这里面的域名配置不能带有#, 配置好后台之后,测试就成功了,还别说,测试成功的那一刻,倍儿有成功感了
以上这篇vue 授权获取微信openid操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/qq_41786458/article/details/83010287