本文要实现微信6.1中点击顶部菜单栏的“+”号按钮时,会弹出一个列表框。这里用的了activity实现,其实最好的方法可以用actionbar,不过这货好像只支持3.0以后的版本。本文的接上文android仿微信底部菜单栏+顶部菜单栏。
效果

一、仿微信下拉列表布局pop_dialog.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
|
<?xml version="1.0" encoding="utf-8"?> <relativelayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" > <relativelayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_margintop="45dp" android:layout_marginright="20dp"> <linearlayout android:id="@+id/id_pop_dialog_layout" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignparentright="true" android:layout_alignparenttop="true" android:background="@drawable/pop_item_normal" android:orientation="vertical" > <linearlayout android:id="@+id/id_groupchat" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginleft="5dp" android:layout_marginright="5dp" android:layout_margintop="5dp" android:background="@drawable/pop_list_selector" > <imageview android:id="@+id/id_imageview1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_marginleft="8dp" android:src="@drawable/pop_group" /> <textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="8dp" android:text="发起聊天" android:layout_gravity="center_vertical" android:textcolor="#fff" android:textsize="16sp" /> </linearlayout> <imageview android:id="@+id/id_imageview5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/pop_line" /> <linearlayout android:id="@+id/id_addfrd" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginleft="5dp" android:layout_marginright="5dp" android:background="@drawable/pop_list_selector" > <imageview android:id="@+id/id_imageview2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_marginleft="8dp" android:src="@drawable/pop_add" /> <textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="8dp" android:text="添加朋友" android:layout_gravity="center_vertical" android:textcolor="#fff" android:textsize="16sp" /> </linearlayout> <imageview android:id="@+id/id_imageview5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/pop_line" /> <linearlayout android:id="@+id/id_find" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginleft="5dp" android:layout_marginright="5dp" android:background="@drawable/pop_list_selector" > <imageview android:id="@+id/id_imageview3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_marginleft="8dp" android:src="@drawable/pop_qrcode" /> <textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="8dp" android:text="扫一扫" android:layout_gravity="center_vertical" android:textcolor="#fff" android:textsize="16sp" /> </linearlayout> <imageview android:id="@+id/id_imageview5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/pop_line" /> <linearlayout android:id="@+id/id_feedback" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginbottom="3dp" android:layout_marginleft="5dp" android:layout_marginright="5dp" android:background="@drawable/pop_list_selector" > <imageview android:id="@+id/id_imageview4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_marginleft="8dp" android:src="@drawable/pop_feedback" /> <textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="8dp" android:text="帮助与反馈" android:layout_gravity="center_vertical" android:textcolor="#fff" android:textsize="16sp" /> </linearlayout> </linearlayout> </relativelayout> </relativelayout> |
其中,按下图片后变换颜色:
android:background="@drawable/pop_list_selector" >
pop_list_selector.xml如下
|
1
2
3
4
5
6
7
8
9
|
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/pop_item_pressed" android:state_focused="true"/> <item android:drawable="@drawable/pop_item_pressed" android:state_pressed="true"/> <item android:drawable="@drawable/pop_item_pressed" android:state_selected="true"/> <item android:drawable="@drawable/pop_item_normal"/> </selector> |
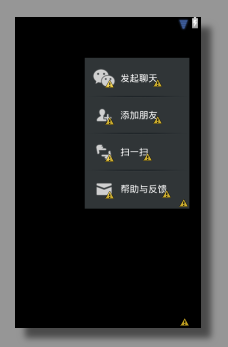
看看效果,这是去掉标题栏后的(也可以用代码去掉)

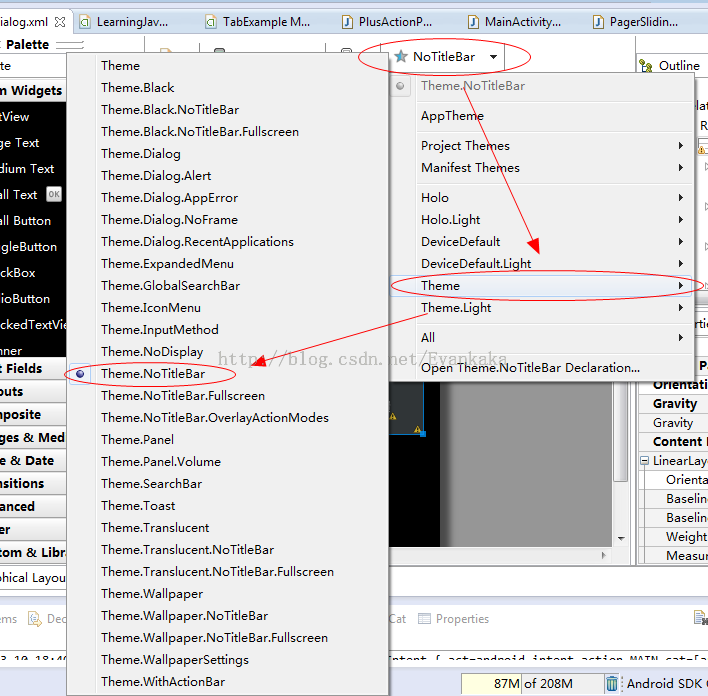
去掉标题栏的方法:

二、对应代码
pop_dialog.xml对应的代码为popdialogactivity.java
如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
|
package com.example.tabexample; import android.app.activity; import android.os.bundle; import android.view.motionevent; import android.view.view; import android.view.window; import android.view.view.onclicklistener; import android.widget.linearlayout; public class popdialogactivity extends activity implements onclicklistener{ //定义四个按钮区域 private linearlayout mgroupchat; private linearlayout maddfrd; private linearlayout mfind; private linearlayout mfeedback; @override protected void oncreate(bundle savedinstancestate) { super.oncreate(savedinstancestate); requestwindowfeature(window.feature_no_title); setcontentview(r.layout.pop_dialog); initview(); } /** * 初始化组件 */ private void initview(){ //得到布局组件对象并设置监听事件 mgroupchat = (linearlayout)findviewbyid(r.id.id_groupchat); maddfrd = (linearlayout)findviewbyid(r.id.id_addfrd); mfind = (linearlayout)findviewbyid(r.id.id_find); mfeedback = (linearlayout)findviewbyid(r.id.id_feedback); mgroupchat.setonclicklistener(this); maddfrd.setonclicklistener(this); mfind.setonclicklistener(this); mfeedback.setonclicklistener(this); } @override public boolean ontouchevent(motionevent event){ finish(); return true; } @override public void onclick(view v) { } } |
三、设置背景透明
如果单这样,当这个activity出来后,就会把之前的activity覆盖,但是如果把它背景设置成透明的不就可以了么?方法如下:
在androidmanifest.xml中添加:
|
1
2
3
4
5
6
|
<!-- 这里一定要注册上这个activity,否则跳转将会失败,因为系统找不到这个activity --> t;activity android:name="com.example.tabexample.popdialogactivity" android:label="@string/app_name" android:theme="@style/mydialogstyletop"> t;/activity> |
其中
"@style/mydialogstyletop"
是我自己定义的格式,在value/style下添加:
|
1
2
3
4
5
6
7
8
|
<style name="mydialogstyletop" parent="android:theme.dialog"> <item name="android:windowframe">@null</item><!-- 边框 --> <item name="android:windowisfloating">true</item> <!-- 是否浮现在activity之上 --> <item name="android:windowistranslucent">false</item><!-- 半透明 --> <item name="android:windownotitle">true</item> <!-- 无标题 --> <item name="android:windowbackground">@android:color/transparent</item><!-- 背景透明 --> <item name="android:backgrounddimenabled">false</item><!-- 模糊 --> </style> |
四、使用
其实使用就是activity的跳转了,方法很简单,一句:
startactivity(new intent(mainactivity.this,popdialogactivity.class));
把这句放在“+”按钮的点击事件当中去,这里添加点击事件就不用说了,很简单,然后最终的效果如下:

以上就是本文的全部内容,希望对大家学习android软件编程有所帮助。