uitabbarcontroller做qq侧滑菜单效果:
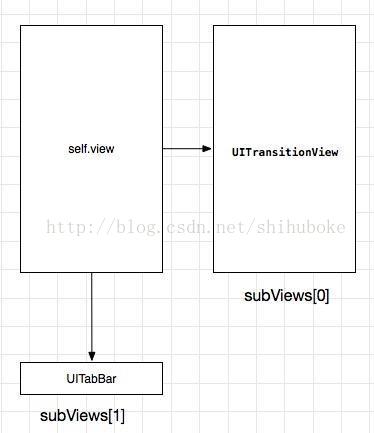
首先要了解uitabbarcontroller的层级结构:

uitabbarcontroller加载的其它uiviewcontroller的view都是被添加在uitransitionview上(这是一个私有api),uitransitionview在self.view的0层,uitabbar在的第一层。
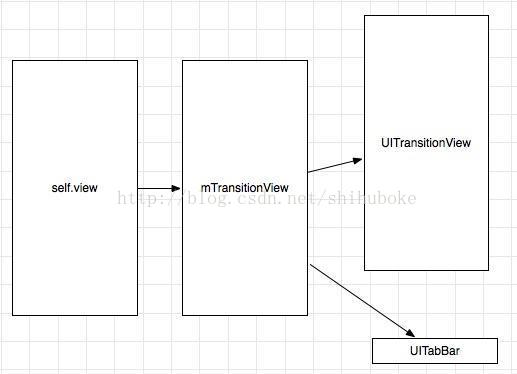
所以我的思路是这样的:
uitransitionview与uitabbar转移到一个新的view1上去,作为滑动的部分;
在view1与self.view之间再添加一个view2,作为菜单的容器;
给view1添加相应的手势响应;

代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
|
#import <uikit/uikit.h>@protocol slidetab_vc_tcvdelegate <nsobject>@optional-(void)didopenmenu:(uiview*)menu;-(void)didclosemenu:(uiview*)menu;@end@interface slidetab_vc : uitabbarcontroller@property(strong, nonatomic)uiview *mmenuv;@property(weak, nonatomic)id <slidetab_vc_tcvdelegate> mdelegate;-(void)openmenu;-(void)closemenu;@end#import "slidetab_vc.h"#define device_w [uiscreen mainscreen].bounds.size.width@interface slidetab_vc ()<uitabbardelegate>{ cgfloat _centermaxx;}@property(strong, nonatomic)uiview *mtransitionview;@property(strong, nonatomic)uitapgesturerecognizer *mtapgester;@property(assign, nonatomic)bool mmenuisopen;@property(strong, nonatomic)uitabbar *mtabbar;@end@implementation slidetab_vc- (void)viewdidload { [super viewdidload]; // do any additional setup after loading the view. self.view.backgroundcolor = [uicolor purplecolor]; _mmenuisopen = no; _centermaxx = device_w*3/2-80.0f; [self initmtransitionview]; [self addgestureformtransitionview];}#pragma mark 菜单懒加载-(void)setmmenuv:(uiview *)mmenuv{ if (mmenuv!=nil) { _mmenuv = mmenuv; [self.view insertsubview:_mmenuv atindex:0]; }}#pragma mark 打开菜单-(void)openmenu{ cgpoint center = self.mtransitionview.center; center.x = _centermaxx; [uiview animatewithduration:0.15f animations:^{ self.mtransitionview.center = center; if (_mdelegate != nil&& [_mdelegate respondstoselector:@selector(didopenmenu:)]) { [_mdelegate didopenmenu:_mmenuv]; } }]; [self mtransitionsubviewsenable:no];}#pragma mark 关闭菜单-(void)closemenu{ cgpoint center = self.mtransitionview.center; center.x = device_w/2; [uiview animatewithduration:0.15f animations:^{ self.mtransitionview.center = center; } completion:^(bool finished) { [self mtransitionsubviewsenable:yes]; if (_mdelegate != nil&& [_mdelegate respondstoselector:@selector(didclosemenu:)]) { [_mdelegate didclosemenu:_mmenuv]; } }];}#pragma mark transition用户交互使能-(void)mtransitionsubviewsenable:(bool)enable{ for (uiview *tmp in self.mtransitionview.subviews) { tmp.userinteractionenabled = enable; } if (enable) { [self.mtransitionview removegesturerecognizer:_mtapgester]; }else{ [self.mtransitionview addgesturerecognizer:_mtapgester]; }}#pragma mark 配置mtransitionview-(void)initmtransitionview{ for (uiview *tmp in self.view.subviews) { [tmp removefromsuperview]; [self.mtransitionview addsubview:tmp]; } [self.view addsubview:self.mtransitionview];}#pragma mark 拖动手势动作-(void)panaction:(uipangesturerecognizer*)pan{ cgpoint location = [pan translationinview:pan.view.superview]; cgpoint center = self.mtransitionview.center; if (pan.state==uigesturerecognizerstateended) { if (center.x<_centermaxx*0.5+device_w*0.25){ [self closemenu]; }else{ [self openmenu]; } }else if(pan.state==uigesturerecognizerstatechanged){ if (location.x<0) {//向左滑 center.x = center.x+location.x<=device_w/2? device_w/2 : center.x+location.x; }else{ center.x = center.x+location.x>=_centermaxx? _centermaxx : center.x+location.x; } self.mtransitionview.center = center; [pan settranslation:cgpointmake(0, 0) inview:pan.view.superview]; }}#pragma mark 添加手势-(void)addgestureformtransitionview{ uipangesturerecognizer *pan = [[uipangesturerecognizer alloc]initwithtarget:self action:@selector(panaction:)]; [_mtransitionview addgesturerecognizer:pan]; _mtapgester = [[uitapgesturerecognizer alloc]initwithtarget:self action:@selector(tapaction)];}#pragma mark--懒加载-(uiview *)mtransitionview{ if (_mtransitionview==nil) { _mtransitionview = [[uiview alloc]initwithframe:self.view.bounds]; } return _mtransitionview;}-(void)tapaction{ cgfloat x = _mtransitionview.center.x; if (x>=_centermaxx) { [self closemenu]; }}@end |
总结
以上所述是小编给大家介绍的ios中仿qq侧滑菜单功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对服务器之家网站的支持!
原文链接:http://blog.csdn.net/shihuboke/article/details/75452405













