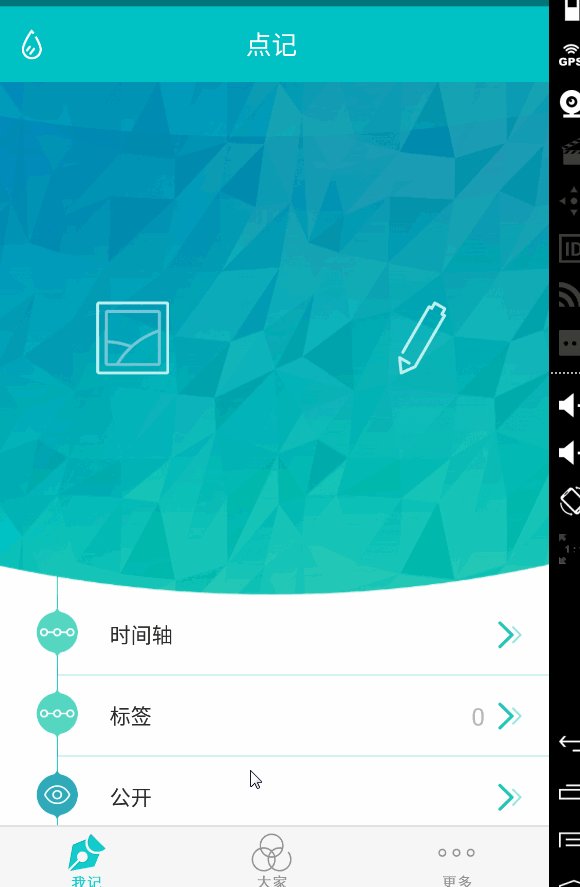
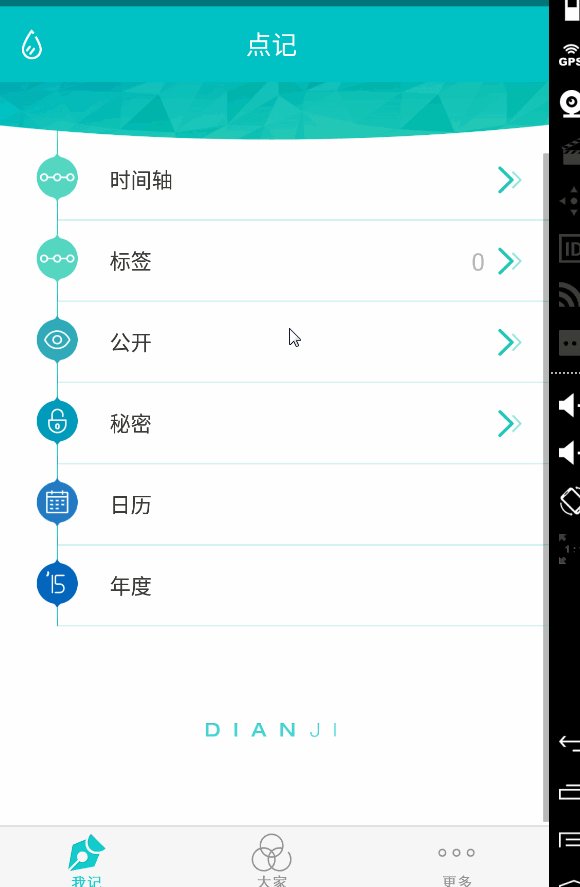
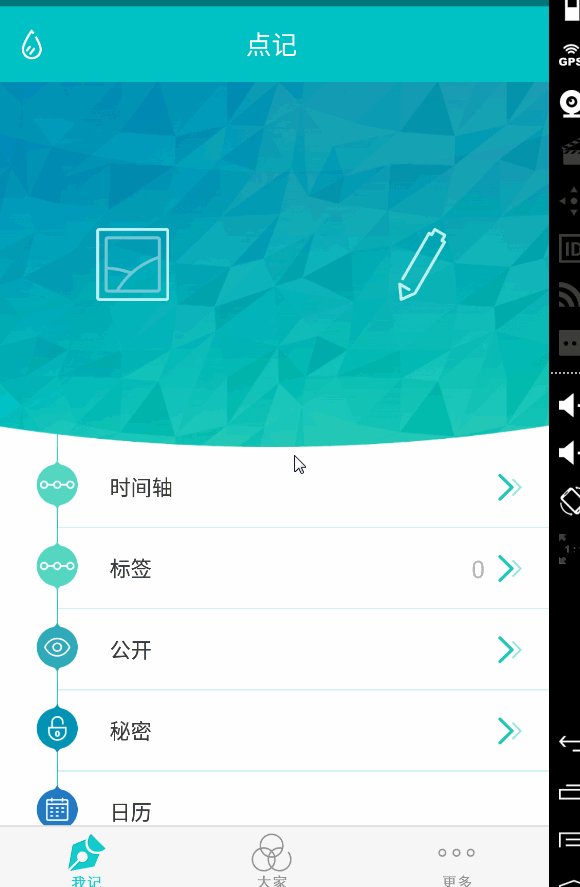
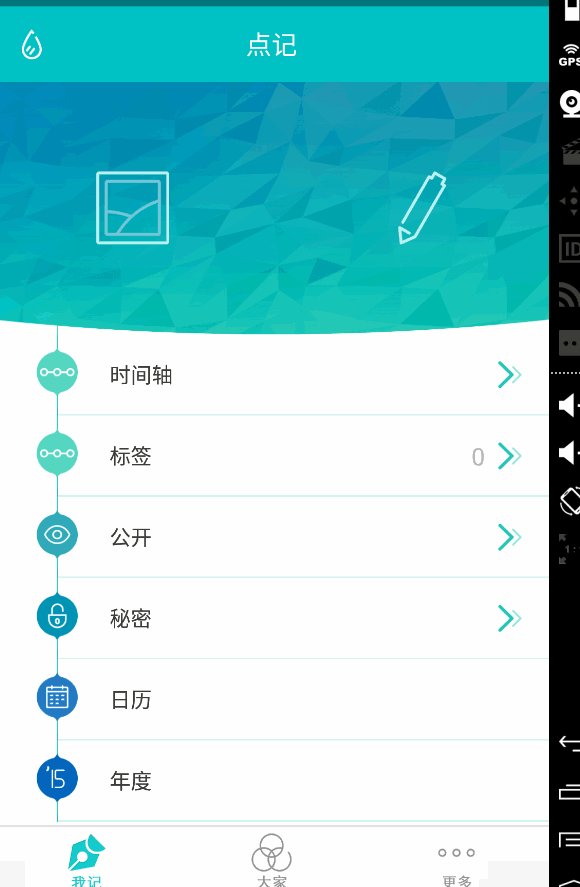
最近项目打算做一个界面,类似于dayone首页的界面效果,dayone 是一款付费应用,目前只有ios端。作为一个资深懒惰的程序员,奉行的宗旨是绝对不重复造一个轮子。于是乎,去网上找一大堆开源项目,发现没有找到合适的,然后,只能硬着头皮自己来了。先看看效果:

效果图
其实写起来也比较简单,就是控制listview的头部和底部的高度就可以了, 如果用recycleview实现起来也是一样,只是recycleview添加头和尾巴稍微麻烦一点,处理点击事件也不是很方便,所以就基于listview去实现了。实现的代码, 我已经上传到github上了。
1、使用方法
compile 'com.a520wcf.yllistview:yllistview:1.0.1
2、使用介绍:
1)、布局:
布局注意一个小细节android:layout_height 最好是match_parent, 否则listview每次滑动的时候都有可能需要重新计算条目高度,比较耗费cpu;
|
1
2
3
4
5
|
<com.a520wcf.yllistview.yllistview android:divider="@android:color/transparent"android:id="@+id/listview"android:layout_width="match_parent"android:layout_height="match_parent" /> |
2)、代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
private yllistview listview;@overrideprotected void oncreate(bundle savedinstancestate) { super.oncreate(savedinstancestate); setcontentview(r.layout.activity_main); listview = (yllistview) findviewbyid(r.id.listview); // 不添加也有默认的头和底 view topview=view.inflate(this,r.layout.top,null); listview.addheaderview(topview); view bottomview=new view(getapplicationcontext()); listview.addfooterview(bottomview); // 顶部和底部也可以固定最终的高度 不固定就使用布局本身的高度 listview.setfinalbottomheight(100); listview.setfinaltopheight(100); listview.setadapter(new demoadapter()); //yllistview默认有头和底 处理点击事件位置注意减去 listview.setonitemclicklistener(new adapterview.onitemclicklistener() { @override public void onitemclick(adapterview<?> parent, view view, int position, long id) { position=position-listview.getheaderviewscount(); } });} |
3、源码介绍
其实这个项目里面只有一个类,大家不需要依赖,直接把这个类复制到项目中就可以了,来看看源码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
|
package com.a520wcf.yllistview;import android.content.context;import android.util.attributeset;import android.view.motionevent;import android.view.view;import android.view.viewtreeobserver.ongloballayoutlistener;import android.view.animation.decelerateinterpolator;import android.widget.abslistview;import android.widget.listview;import android.widget.scroller;public class yllistview extends listview implements abslistview.onscrolllistener { private scroller mscroller; // used for scroll back private float mlasty = -1; private int mscrollback; private final static int scrollback_header = 0; private final static int scrollback_footer = 1; private final static int scroll_duration = 400; // scroll back duration private final static float offset_radio = 1.8f; // total list items, used to detect is at the bottom of listview. private int mtotalitemcount; private view mheaderview; // 顶部图片 private view mfooterview; // 底部图片 private int finaltopheight; private int finalbottomheight; public yllistview(context context) { super(context); initwithcontext(context); } public yllistview(context context, attributeset attrs) { super(context, attrs); initwithcontext(context); } public yllistview(context context, attributeset attrs, int defstyle) { super(context, attrs, defstyle); initwithcontext(context); } private void initwithcontext(context context) { mscroller = new scroller(context, new decelerateinterpolator()); super.setonscrolllistener(this); this.getviewtreeobserver().addongloballayoutlistener( new ongloballayoutlistener() { @override public void ongloballayout() { if(mheaderview==null){ view view=new view(getcontext()); addheaderview(view); } if(mfooterview==null){ view view=new view(getcontext()); addfooterview(view); } getviewtreeobserver() .removeglobalonlayoutlistener(this); } }); } @override public boolean ontouchevent(motionevent ev) { if (mlasty == -1) { mlasty = ev.getrawy(); } switch (ev.getaction()) { case motionevent.action_down: mlasty = ev.getrawy(); break; case motionevent.action_move: final float deltay = ev.getrawy() - mlasty; mlasty = ev.getrawy(); if (getfirstvisibleposition() == 0 && (mheaderview.getheight() > finaltopheight || deltay > 0) && mheaderview.gettop() >= 0) { // the first item is showing, header has shown or pull down. updateheaderheight(deltay / offset_radio); } else if (getlastvisibleposition() == mtotalitemcount - 1 && (getfootheight() >finalbottomheight || deltay < 0)) { updatefooterheight(-deltay / offset_radio); } break; default: mlasty = -1; // reset if (getfirstvisibleposition() == 0 && getheaderheight() > finaltopheight) { resetheaderheight(); } if (getlastvisibleposition() == mtotalitemcount - 1 ){ if(getfootheight() > finalbottomheight) { resetfooterheight(); } } break; } return super.ontouchevent(ev); } /** * 重置底部高度 */ private void resetfooterheight() { int bottomheight = getfootheight(); if (bottomheight > finalbottomheight) { mscrollback = scrollback_footer; mscroller.startscroll(0, bottomheight, 0, -bottomheight+finalbottomheight, scroll_duration); invalidate(); } } // 计算滑动 当invalidate()后 系统会自动调用 @override public void computescroll() { if (mscroller.computescrolloffset()) { if (mscrollback == scrollback_header) { setheaderheight(mscroller.getcurry()); } else { setfooterviewheight(mscroller.getcurry()); } postinvalidate(); } super.computescroll(); } // 设置顶部高度 private void setheaderheight(int height) { layoutparams layoutparams = (layoutparams) mheaderview.getlayoutparams(); layoutparams.height = height; mheaderview.setlayoutparams(layoutparams); } // 设置底部高度 private void setfooterviewheight(int height) { layoutparams layoutparams = (layoutparams) mfooterview.getlayoutparams(); layoutparams.height =height; mfooterview.setlayoutparams(layoutparams); } // 获取顶部高度 public int getheaderheight() { abslistview.layoutparams layoutparams = (abslistview.layoutparams) mheaderview.getlayoutparams(); return layoutparams.height; } // 获取底部高度 public int getfootheight() { abslistview.layoutparams layoutparams = (abslistview.layoutparams) mfooterview.getlayoutparams(); return layoutparams.height; } private void resetheaderheight() { int height = getheaderheight(); if (height == 0) // not visible. return; mscrollback = scrollback_header; mscroller.startscroll(0, height, 0, finaltopheight - height, scroll_duration); invalidate(); } /** * 设置顶部高度 如果不设置高度,默认就是布局本身的高度 * @param height 顶部高度 */ public void setfinaltopheight(int height) { this.finaltopheight = height; } /** * 设置底部高度 如果不设置高度,默认就是布局本身的高度 * @param height 底部高度 */ public void setfinalbottomheight(int height){ this.finalbottomheight=height; } @override public void addheaderview(view v) { mheaderview = v; super.addheaderview(mheaderview); mheaderview.getviewtreeobserver().addongloballayoutlistener( new ongloballayoutlistener() { @override public void ongloballayout() { if(finaltopheight==0) { finaltopheight = mheaderview.getmeasuredheight(); } setheaderheight(finaltopheight); getviewtreeobserver() .removeglobalonlayoutlistener(this); } }); } @override public void addfooterview(view v) { mfooterview = v; super.addfooterview(mfooterview); mfooterview.getviewtreeobserver().addongloballayoutlistener( new ongloballayoutlistener() { @override public void ongloballayout() { if(finalbottomheight==0) { finalbottomheight = mfooterview.getmeasuredheight(); } setfooterviewheight(finalbottomheight); getviewtreeobserver() .removeglobalonlayoutlistener(this); } }); } private onscrolllistener mscrolllistener; // user's scroll listener @override public void setonscrolllistener(onscrolllistener l) { mscrolllistener = l; } @override public void onscrollstatechanged(abslistview view, int scrollstate) { if (mscrolllistener != null) { mscrolllistener.onscrollstatechanged(view, scrollstate); } } @override public void onscroll(abslistview view, int firstvisibleitem, int visibleitemcount, int totalitemcount) { // send to user's listener mtotalitemcount = totalitemcount; if (mscrolllistener != null) { mscrolllistener.onscroll(view, firstvisibleitem, visibleitemcount, totalitemcount); } } private void updateheaderheight(float delta) { setheaderheight((int) (getheaderheight()+delta)); setselection(0); // scroll to top each time } private void updatefooterheight(float delta) { setfooterviewheight((int) (getfootheight()+delta)); }} |
以上就是本文的全部内容,希望对大家的学习有所帮助。













